Audit your site’s performance, accessibility and user experience using Google Lighthouse
Learn how to use Google Lighthouse to audit your website's performance, accessibility, and user experience directly from Chrome DevTools.
Lighthouse is an automated tool for auditing the performance, accessibility and overall user experience of any web page. It was initially meant to audit PWAs (Progressive Web Apps) but it’s much more than that.
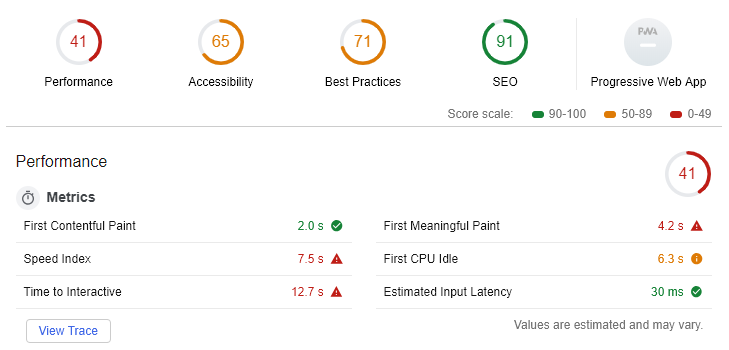
Easiest way to audit your website is using the latest version of Chrome. Navigate to your website and open up the Dev Tools by pressing F12 or right clicking on the web page > Inspect (Ctrl + Shift + I). Next, go to the Audits tab and click Run audits. This will run a suite of tests against your website and give you a report like the one below:

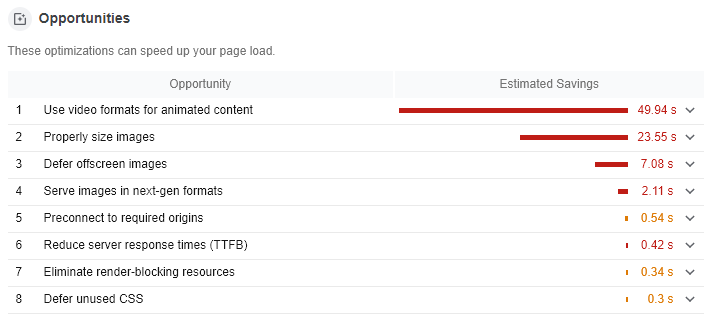
As you can see, this blog ain’t doing so good. Luckily, Lighthouse gives you a very detailed report explaining your score and each line gets accompanied by a Learn more link where you can find out more details about the issue and how to improve your rating.

You can play around with the settings, test using a mobile device or using different connection speeds matching your target audience and generate different reports. Once you’ve got your baseline, it’s time to start improving on those issues.
Can you get to the perfect score?