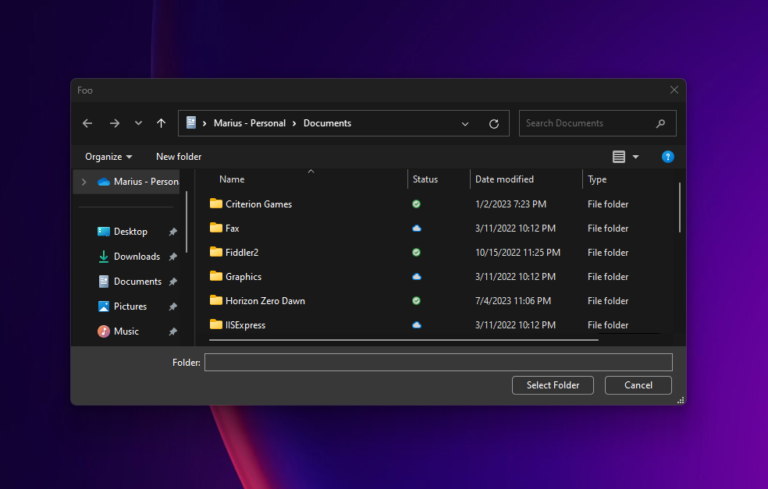
WPF – Limit OpenFileDialog folder tree to a certain folder
Starting with .NET 8, you can constrain the OpenFileDialog and OpenFolderDialog folder tree to a given root folder. You can do so by setting the RootDirectory property on the dialog before calling ShowDialog(). It’s very important to note that this does not limit the selection and the navbar navigation in any way. The user will…